漢字辞典の柱を自動で作成するには
[8028]漢字辞典の柱を自動で作成するには 投稿者:psky 投稿日:2014/01/23 19:05:34
お世話になっております。
前回質問させていただいた件は何とか解決いたしました。
たびたびの質問申し訳ございません。
(CS5/WinXP)
漢字辞典のようなタイプの柱を作成しています。
国語辞典のように「ページ始めの見出し語~終わりの見出し語」というものではなく、
掲載されている項目(漢字辞典でいう親字の部分)すべてを柱に流し込むものです。
柱の作成にはテキスト変数のランニングヘッドを使えばよいと思うのですが、
それだとページの始めか終わりの文字(段落)スタイルしか指定できませんでした。
いろいろ調べてみて国語辞典タイプのものは何件かヒットしたので参考にさせていただいたのですが…
今は量が少ないので手で入力しているのですが、効率もさながら確実ではないと思っています。
このような場合テキスト変数で対応できるものなのでしょうか?それとも手作業になるのでしょうか。
お教えいただけると幸いです。
前回質問させていただいた件は何とか解決いたしました。
たびたびの質問申し訳ございません。
(CS5/WinXP)
漢字辞典のようなタイプの柱を作成しています。
国語辞典のように「ページ始めの見出し語~終わりの見出し語」というものではなく、
掲載されている項目(漢字辞典でいう親字の部分)すべてを柱に流し込むものです。
柱の作成にはテキスト変数のランニングヘッドを使えばよいと思うのですが、
それだとページの始めか終わりの文字(段落)スタイルしか指定できませんでした。
いろいろ調べてみて国語辞典タイプのものは何件かヒットしたので参考にさせていただいたのですが…
今は量が少ないので手で入力しているのですが、効率もさながら確実ではないと思っています。
このような場合テキスト変数で対応できるものなのでしょうか?それとも手作業になるのでしょうか。
お教えいただけると幸いです。
[8029]Re: 漢字辞典の柱を自動で作成するには 投稿者:(z-) 投稿日:2014/01/24 12:38:37
目次機能で代用できるかと思います(思うだけですが…)
レイアウト>目次.. で段落スタイルを指定し、詳細設定で「一行にまとめる」にチェック。
レイアウト>目次.. で段落スタイルを指定し、詳細設定で「一行にまとめる」にチェック。
[8030]Re: 漢字辞典の柱を自動で作成するには 投稿者:psky 投稿日:2014/01/24 18:24:00
(z-)様
ご返信ありがとうございます。
目次機能ですか。その考えはありませんでした。
実際に試したのですが、1つのテキストフレームを自動で全ページに流し込む形で使っているので、
全ページの指定したスタイルの段落が流し込まれてしまい、
そのページの段落だけうまく抽出するということができませんでした…
(そういった用途の機能ではないので仕方ないとは思うのですが)
そのページに含まれる指定の段落(文字)スタイルだけ抽出する、
といったスクリプトでもあればいいのかもしれませんが、なかなか難しそうですね…
目次機能の件、お教えいただきましてありがとうございます。
今後参考にいたします。
ご返信ありがとうございます。
目次機能ですか。その考えはありませんでした。
実際に試したのですが、1つのテキストフレームを自動で全ページに流し込む形で使っているので、
全ページの指定したスタイルの段落が流し込まれてしまい、
そのページの段落だけうまく抽出するということができませんでした…
(そういった用途の機能ではないので仕方ないとは思うのですが)
そのページに含まれる指定の段落(文字)スタイルだけ抽出する、
といったスクリプトでもあればいいのかもしれませんが、なかなか難しそうですね…
目次機能の件、お教えいただきましてありがとうございます。
今後参考にいたします。
[8032]Re: 漢字辞典の柱を自動で作成するには 投稿者:(z-) 投稿日:2014/01/24 21:27:21
すみません(汗
目次はドキュメント全体から当該の段落スタイル拾ってしまうんでしたね…
>そのページに含まれる指定の段落(文字)スタイルだけ抽出する、
>といったスクリプトでもあればいいのかもしれませんが、なかなか難しそうですね…
うそ教えたお詫びでもないですが(ありますが)
ちょっぴり書いてみました。
条件として、
・本文のテキストフレームは1個限定
・柱のテキストフレームは空っぽに
下準備として、
・上記2つのテキストフレームだけを選択状態に
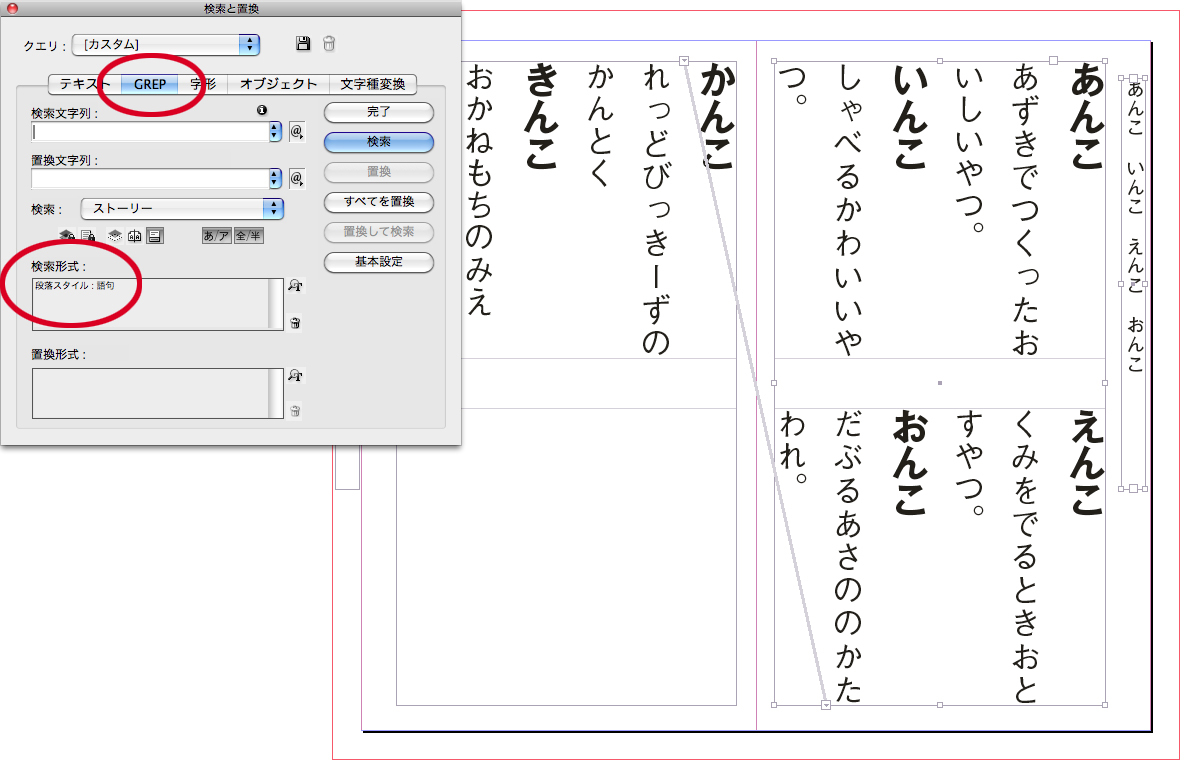
・GREP検索の「検索形式」内で、対象となる段落スタイルを定義しておく
(その後、検索・置換ウィンドウは閉じて構いません)
で、以下をスクリプトファイルとして保存して実行してみてください。
バージョン不問…のはず。CS6でテストしました
-----------------
//あらかじめGREP検索の検索形式に任意の段落スタイルを定義しておく
var mySpace=" "; //←つなぐもじ。とりゃえず全角スペース
var sel=app.selection;
var myText=sel[0].texts[0].contents.length==0? sel[1] : sel[0];
var myBrank=sel[0].index==myText.index? sel[1] : sel[0];
var myRange=myText.texts[0];
app.findGrepPreferences.properties={findWhat:".+"};
var myResult=myRange.findGrep();
if(myResult.length){
myBrank.contents=(function(){
var str=[];
for(var i =0; i<myResult.length; i++){
str.push(myResult[i].texts[0].contents);
}
return str.join(mySpace);
})();
}
目次はドキュメント全体から当該の段落スタイル拾ってしまうんでしたね…
>そのページに含まれる指定の段落(文字)スタイルだけ抽出する、
>といったスクリプトでもあればいいのかもしれませんが、なかなか難しそうですね…
うそ教えたお詫びでもないですが(ありますが)
ちょっぴり書いてみました。
条件として、
・本文のテキストフレームは1個限定
・柱のテキストフレームは空っぽに
下準備として、
・上記2つのテキストフレームだけを選択状態に
・GREP検索の「検索形式」内で、対象となる段落スタイルを定義しておく
(その後、検索・置換ウィンドウは閉じて構いません)
で、以下をスクリプトファイルとして保存して実行してみてください。
バージョン不問…のはず。CS6でテストしました
-----------------
//あらかじめGREP検索の検索形式に任意の段落スタイルを定義しておく
var mySpace=" "; //←つなぐもじ。とりゃえず全角スペース
var sel=app.selection;
var myText=sel[0].texts[0].contents.length==0? sel[1] : sel[0];
var myBrank=sel[0].index==myText.index? sel[1] : sel[0];
var myRange=myText.texts[0];
app.findGrepPreferences.properties={findWhat:".+"};
var myResult=myRange.findGrep();
if(myResult.length){
myBrank.contents=(function(){
var str=[];
for(var i =0; i<myResult.length; i++){
str.push(myResult[i].texts[0].contents);
}
return str.join(mySpace);
})();
}
[8033]Re: 漢字辞典の柱を自動で作成するには 投稿者:kin 投稿日:2014/01/28 14:30:19
偶然にも同じような案件があり喜んだのも束の間、残念なことにフレームが全部連結されており、(z-)さんのスクリプトは使えませんでした。
仕方ながないので、標準機能での対処法を考えてみました。
1. まずは(z-)さんご教授の目次で項目を抜き出します。
この例では設定でページ番号を項目前に置きます。
例)1 tab あああ
1 tab いいい
1 tab ううう
2 tab かかか
2 tab ききき
2 tab くくく…
2. 正規表現でページの重複を消し、繋げてテキスト形式で保存します(※項目の重複はないと仮定します)。
目次を配置し、検索と置換>正規表現で、検索側:^(\d+)(\t.+\r)((^\t.+\r)*)\1(\t.+\r)
置換側:$1$2$3$5
とします。置換が0になるまでかけます。
次に検索側:^(\d+)、置換側:\r$\r、
さらに検索側:^(\t)(.+)\r、置換側:$2/、(※$2の後は区切り文字、ここでは/を使用)
最後に検索側:/$、置換側:\r
とすると、抜き出した文字が下記のようにページ毎に1行になるはずです。
例)1
あああ/いいい/ううう
2
かかか/ききき/くくく…
3. あとは流し込むだけです。(z-)さん謹製POT2で流し込むとラクチンです^^
スマートではありませんが、数が多ければ目視で拾うよりは数倍早いかと。原稿にあわせて手直しすれば応用もできると思います。
頻度が高ければクエリ登録なり、せうぞーさんの正規表現連続置換スクリプトregex_continuous_substitution.jsx(http://d.hatena.ne.jp/seuzo/20080601)や、クエリ置換スクリプトrun_Queries.jsx(http://d.hatena.ne.jp/seuzo/20090518)を活用すれば最短2工程でテキストを作成できます。
仕方ながないので、標準機能での対処法を考えてみました。
1. まずは(z-)さんご教授の目次で項目を抜き出します。
この例では設定でページ番号を項目前に置きます。
例)1 tab あああ
1 tab いいい
1 tab ううう
2 tab かかか
2 tab ききき
2 tab くくく…
2. 正規表現でページの重複を消し、繋げてテキスト形式で保存します(※項目の重複はないと仮定します)。
目次を配置し、検索と置換>正規表現で、検索側:^(\d+)(\t.+\r)((^\t.+\r)*)\1(\t.+\r)
置換側:$1$2$3$5
とします。置換が0になるまでかけます。
次に検索側:^(\d+)、置換側:\r$\r、
さらに検索側:^(\t)(.+)\r、置換側:$2/、(※$2の後は区切り文字、ここでは/を使用)
最後に検索側:/$、置換側:\r
とすると、抜き出した文字が下記のようにページ毎に1行になるはずです。
例)1
あああ/いいい/ううう
2
かかか/ききき/くくく…
3. あとは流し込むだけです。(z-)さん謹製POT2で流し込むとラクチンです^^
スマートではありませんが、数が多ければ目視で拾うよりは数倍早いかと。原稿にあわせて手直しすれば応用もできると思います。
頻度が高ければクエリ登録なり、せうぞーさんの正規表現連続置換スクリプトregex_continuous_substitution.jsx(http://d.hatena.ne.jp/seuzo/20080601)や、クエリ置換スクリプトrun_Queries.jsx(http://d.hatena.ne.jp/seuzo/20090518)を活用すれば最短2工程でテキストを作成できます。
[8034]Re: 漢字辞典の柱を自動で作成するには 投稿者:(z-) 投稿日:2014/01/28 16:29:49
[8035]Re: 漢字辞典の柱を自動で作成するには 投稿者:kin 投稿日:2014/01/28 19:48:38
(z-)さん、どうもです。
あ、いえ、スクリプトは動くのですが、フレームが項目毎に小間切れで連結されてまして、データ的に使えないと^^(こちらは辞典ではないので)
便利なスクリプトですので機会があればぜひとも使わせていただきます。
あ、いえ、スクリプトは動くのですが、フレームが項目毎に小間切れで連結されてまして、データ的に使えないと^^(こちらは辞典ではないので)
便利なスクリプトですので機会があればぜひとも使わせていただきます。
[8036]Re: 漢字辞典の柱を自動で作成するには 投稿者:psky 投稿日:2014/01/29 15:33:45
(z-)様、kin様
お返事が遅くなってしまいました。
なんと、スクリプトをわざわざお書きくださったのですか!
お手数をおかけしてしまい申し訳ございません。
そして、ありがとうございます。
見出しの文字スタイル(柱に流し込みたい部分)を複数に
変更しなければいけなくなり一筋縄ではいきそうにないですが…
とりあえず↑の通りスクリプトを試しに動かしてみましたが、上手くいきそうです。
手入力の比ではなく、感動しました…!
スクリプトは未知の領域なので訳がわかっていませんが、
これを参考にちょっと勉強してみます。
本当にありがとうございます!
お返事が遅くなってしまいました。
なんと、スクリプトをわざわざお書きくださったのですか!
お手数をおかけしてしまい申し訳ございません。
そして、ありがとうございます。
見出しの文字スタイル(柱に流し込みたい部分)を複数に
変更しなければいけなくなり一筋縄ではいきそうにないですが…
とりあえず↑の通りスクリプトを試しに動かしてみましたが、上手くいきそうです。
手入力の比ではなく、感動しました…!
スクリプトは未知の領域なので訳がわかっていませんが、
これを参考にちょっと勉強してみます。
本当にありがとうございます!
この記事の書き込み元へのリンク (コメントや質問などはこちらへどうぞ)