web用の出力画像がおかしくなる
投稿日時:
[15295]web用の出力画像がおかしくなる 投稿者:藤原 投稿日:2007/02/10 19:54:13
osxでCS2使っている者です。
今日から突然、illustratorで作ったものをweb画像として出力すると、もの凄い汚い画像(具体的には文字の表示がかすれて大きなジャギーばかりが出てしまい、見るに耐えない。)になってしまうようになりました。
とても困っています……。
原因にお心当たりのある方、アドバイスお願いします。
今日から突然、illustratorで作ったものをweb画像として出力すると、もの凄い汚い画像(具体的には文字の表示がかすれて大きなジャギーばかりが出てしまい、見るに耐えない。)になってしまうようになりました。
とても困っています……。
原因にお心当たりのある方、アドバイスお願いします。
Re: web用の出力画像がおかしくなる 投稿者:亭主 投稿日:2007/02/10 20:30:55
「Web画像」と言っても、gifとjpegとでは性格が全く異なりますね。
具体的には文字やロゴなど、輪郭のハッキリしたオブジェクトの表示にjpegは不向きです。
同じgifでも、色数の違い、jpegでは画質の違いを中心に、幾つかの設定項目が有って、それによっても表示は全く違ってきます。
先ずはその辺の確認を。
ただ「もの凄い汚い画像」「見るに耐えない」と言うのが、どの程度なのか分からないので、上記、gifとjpegの違いで有るのかどうか、分かりませんが。
ここに実際の画像をUPしてもらえば、より具体的な回答が出来るかも知れません。
具体的には文字やロゴなど、輪郭のハッキリしたオブジェクトの表示にjpegは不向きです。
同じgifでも、色数の違い、jpegでは画質の違いを中心に、幾つかの設定項目が有って、それによっても表示は全く違ってきます。
先ずはその辺の確認を。
ただ「もの凄い汚い画像」「見るに耐えない」と言うのが、どの程度なのか分からないので、上記、gifとjpegの違いで有るのかどうか、分かりませんが。
ここに実際の画像をUPしてもらえば、より具体的な回答が出来るかも知れません。
Re: web用の出力画像がおかしくなる 投稿者:藤原 投稿日:2007/02/10 21:22:05
Re: web用の出力画像がおかしくなる 投稿者:藤原 投稿日:2007/02/10 21:24:03
Re: web用の出力画像がおかしくなる 投稿者:藤原 投稿日:2007/02/10 21:27:38
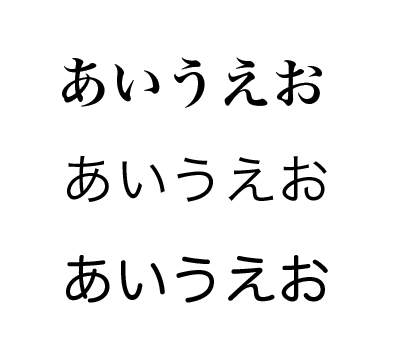
上が、イラレの作業画面をグラブで取り込んだもの。
以前は、ほぼこのままのみためで出力できました。
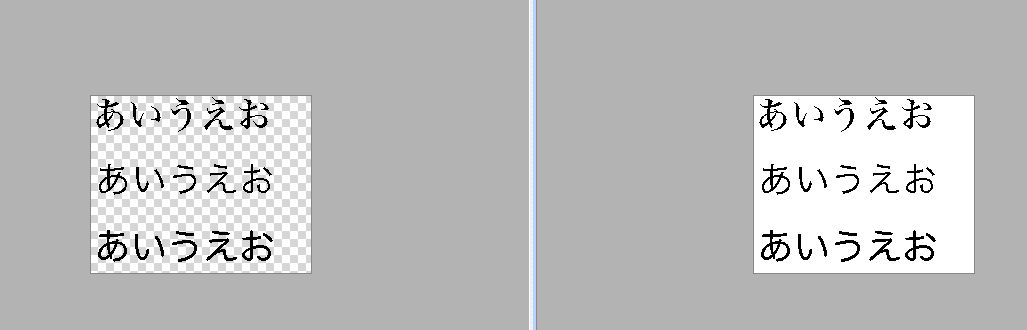
下は、上の作業をweb出力のプレビュー画面にした時のものです。
(jpegの品質100を指定してのプレビュー。絵も字もこんな風になってしまいます……)
以前は、ほぼこのままのみためで出力できました。
下は、上の作業をweb出力のプレビュー画面にした時のものです。
(jpegの品質100を指定してのプレビュー。絵も字もこんな風になってしまいます……)
Re: web用の出力画像がおかしくなる 投稿者:亭主 投稿日:2007/02/10 22:32:01
jpegは透明をカバーしていないので、No.15300の左画像のようなプレビューにはならないと思うのですが………。
その辺、再度確認を。
No15296でも書きましたが、文字表示にjpegは向きません。画質100%ではファイルサイズも膨らみますしね。
表示例のような、淡色の文字なら、gifで2色か4色の減色設定で書き出せば良い訳です。
若し、背景が写真のような場合、文字部分だけスライス書き出しした方がいいでしょう。
で………、
gif画像で透明化設定したテキストを配置する際、バックグラウンドカラー(表示例では白)でマット設定して置いた方が良いでしょう。
 http://illustrator-ok.com/illustrator_koza/web/web_contents/web_2.htm#mat
http://illustrator-ok.com/illustrator_koza/web/web_contents/web_2.htm#mat
この辺、参照。
これ以上は、材料が不足なのでコメント出来無いのですが、何れにしても前に出来て今出来ないということは、何らかの設定が変っているのでしょうから、その辺確認して下さい。
その辺、再度確認を。
No15296でも書きましたが、文字表示にjpegは向きません。画質100%ではファイルサイズも膨らみますしね。
表示例のような、淡色の文字なら、gifで2色か4色の減色設定で書き出せば良い訳です。
若し、背景が写真のような場合、文字部分だけスライス書き出しした方がいいでしょう。
で………、
gif画像で透明化設定したテキストを配置する際、バックグラウンドカラー(表示例では白)でマット設定して置いた方が良いでしょう。
この辺、参照。
これ以上は、材料が不足なのでコメント出来無いのですが、何れにしても前に出来て今出来ないということは、何らかの設定が変っているのでしょうから、その辺確認して下さい。
Re: web用の出力画像がおかしくなる 投稿者:とろやん 投稿日:2007/02/10 23:32:30
画像を数倍に拡大してみるとわかるかと思いますが、JPEGノイズ+アンチエイリアスがオフ のため、荒くなっていますね。
gifの128色でも汚いようでしたら、環境設定のアートワークのアンチエイリアスを確認してください。
gifの128色でも汚いようでしたら、環境設定のアートワークのアンチエイリアスを確認してください。
Re: web用の出力画像がおかしくなる 投稿者:とおりすがり 投稿日:2007/02/11 01:16:50
え?「ファイル」から「環境設定」で「一般」に「アートワークのアンチエイリアス」ってチェックボックスが無いの?OSXのCS2で確認したけどあるよ?この項目だけ無くなるなんて再インストールしても無駄じゃないの。
Re: web用の出力画像がおかしくなる 投稿者:もり 投稿日:2007/02/11 01:37:22
Re: web用の出力画像がおかしくなる 投稿者:藤原 投稿日:2007/02/11 10:40:05
ブラボー~~!
なおりました。
原因は、もりさんが掲載された画像の「アンチエイリアス」チェックがオフになっていたため……。お恥ずかしい。
時間的に焦っていて、超基本なところを見落としてました。
こんなに「アンチエイリアス」がじゅうようだなんて!(笑)
お騒がせしました~。
皆さん本当に有り難うございました。
なおりました。
原因は、もりさんが掲載された画像の「アンチエイリアス」チェックがオフになっていたため……。お恥ずかしい。
時間的に焦っていて、超基本なところを見落としてました。
こんなに「アンチエイリアス」がじゅうようだなんて!(笑)
お騒がせしました~。
皆さん本当に有り難うございました。
この記事の書き込み元へのリンク (コメントや質問などはこちらへどうぞ)