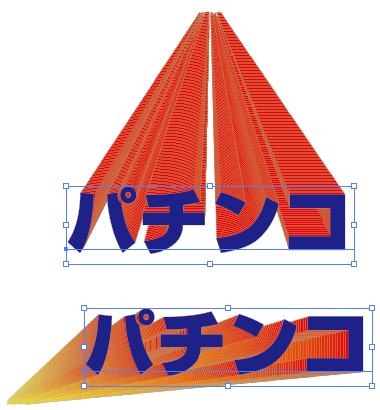
パチンコチラシのような派手な文字の作り方
投稿日時:
[19418]パチンコチラシのような派手な文字の作り方 投稿者:aaaaa 投稿日:2009/09/07 10:16:20
書き込みさせていただきます。
よろしくお願いいたします。
使用しているのは、Illustrator CS4です。
パチンコのチラシやPOPなどによく使われる
派手な立体文字をIllustratorだけで作ろうと思うと
どうやって作ったらよいでしょうか。
ブレンドツールでつくっても、3Dの効果で作っても
あの派手さがでません。
プラグインも考えましたが、パチンコ業界でよく使われる
Vector EffectsはCS2までしか対応していませんでしたし・・
よろしくお願いします!!!
よろしくお願いいたします。
使用しているのは、Illustrator CS4です。
パチンコのチラシやPOPなどによく使われる
派手な立体文字をIllustratorだけで作ろうと思うと
どうやって作ったらよいでしょうか。
ブレンドツールでつくっても、3Dの効果で作っても
あの派手さがでません。
プラグインも考えましたが、パチンコ業界でよく使われる
Vector EffectsはCS2までしか対応していませんでしたし・・
よろしくお願いします!!!
Re: パチンコチラシのような派手な文字の作り方 投稿者:とろやん 投稿日:2009/09/08 09:35:13
類似のプラグインでFilterItもあります。
またCS4なら、アピアランスを積み重ねればあれくらいは出来そうです。
またCS4なら、アピアランスを積み重ねればあれくらいは出来そうです。
Re: パチンコチラシのような派手な文字の作り方 投稿者:kame 投稿日:2009/09/17 20:11:31
とろやんさん
解答ありがとうございます。お礼が遅くなってすみません!
FilterItというプラグインがあるんですね。知りませんでした。
そしてアピアランスを積み重ねれば出来そうという
うれしい情報をいただきましたが
ネットでアピアランスを検索して、色々と作り方をためしたのですが
なかなかうまくいきません・・
できれば下記アドレスの 3D Transform のような文字を作りたいのですが・・。
 http://graphic.e-frontier.co.jp/vectoreffects/cs2/
http://graphic.e-frontier.co.jp/vectoreffects/cs2/
とろやんさんがもし、上記のような飛び出した文字を作るのであれば
どのようにつくりますか?
もしよければ、教えてください。
解答ありがとうございます。お礼が遅くなってすみません!
FilterItというプラグインがあるんですね。知りませんでした。
そしてアピアランスを積み重ねれば出来そうという
うれしい情報をいただきましたが
ネットでアピアランスを検索して、色々と作り方をためしたのですが
なかなかうまくいきません・・
できれば下記アドレスの 3D Transform のような文字を作りたいのですが・・。
とろやんさんがもし、上記のような飛び出した文字を作るのであれば
どのようにつくりますか?
もしよければ、教えてください。
Re: パチンコチラシのような派手な文字の作り方 投稿者:亭主 投稿日:2009/09/17 21:32:28
Re: パチンコチラシのような派手な文字の作り方 投稿者:hiroleta 投稿日:2009/09/18 10:07:10
 3D Transform のような文字を作りたいのですが・・。←こんな感じなら。
3D Transform のような文字を作りたいのですが・・。←こんな感じなら。文字を入力してアウトライン化>塗りを赤・文字の大きさを、高さ40mm・幅200mm程度に設定>編集>コピー>オブジェクト>グループ解除>1文字だけを選択(S)>効果>3D>押出し・ベベル>プレビューにチェックして、位置で「前面」を選択>ベベルで「標準」を選択>高さを6pt>表面(表面が無ければ、詳細オプションをクリック)でライトの位置を立体に見える位置に移動>OK>他の3文字を選択(ALE)>スポイトツールでSをクリック>S~Eまでを1文字ずつシンボルパネル内にドラッグして登録>画面内の文字を削除>編集>前面へペースト>塗りを黒・線無し>効果>3D>押出し・ベベル>プレビューにチェックして、角度や押出しの奥行きや遠近感を設定(ライトは2個にしてます、陰影のカラーはカスタムでK80%)>マッピングをクリック>表面で各文字の前面の形を選択(三角をクリックして文字の輪郭線の形の面を探す)>シンボルで文字面と同じ文字を選択>S~Eまでをそれぞれマッピング>OK>OK。
この記事の書き込み元へのリンク (コメントや質問などはこちらへどうぞ)