Indesign JS 結合セル(表)の扱いについて
投稿日時:
[8886]Indesign JS 結合セル(表)の扱いについて 投稿者:スクリプト 投稿日:2016/01/21 20:28:43
Indesign CC2015にて選択中のセルに対し、左上から右下にZ方向で
現在は言っているコンテンツに連番を追加したいと思っております。
/*---------------------------------------------------------------------------
var selcell = app.activeDocument.selection[0].cells;
for(var i = 0 ; i < selcell.length; i++){
selcell[i].contents = selcell[i].contents + "-" + ( i + 1 ) ;
}
---------------------------------------------------------------------------*/
上記スクリプトにて行うと、行方向に結合されているセル(5)には連番が追加されず
セルが飛ばされる形で、次の行の1つめのセル(7)に連番が入り、最終的に
"selcell[i].contents = selcell[i].contents + "-" + ( i + 1 ) ;"でエラーが起きます。
本来の完成形は下記になります
2-1
3-2
4-3
5-4
7-5
9-6
selcellの中のcontentsをみると"length:5"となっており、そもそものselectionの中に
"5"が入っていない状態になっています。
これを本来の完成形のようにいれることはできないのでしょうか?
(あくまでも選択セルのみのcontentsを編集したい)
ご教示、よろしくお願いいたします。

現在は言っているコンテンツに連番を追加したいと思っております。
/*---------------------------------------------------------------------------
var selcell = app.activeDocument.selection[0].cells;
for(var i = 0 ; i < selcell.length; i++){
selcell[i].contents = selcell[i].contents + "-" + ( i + 1 ) ;
}
---------------------------------------------------------------------------*/
上記スクリプトにて行うと、行方向に結合されているセル(5)には連番が追加されず
セルが飛ばされる形で、次の行の1つめのセル(7)に連番が入り、最終的に
"selcell[i].contents = selcell[i].contents + "-" + ( i + 1 ) ;"でエラーが起きます。
本来の完成形は下記になります
2-1
3-2
4-3
5-4
7-5
9-6
selcellの中のcontentsをみると"length:5"となっており、そもそものselectionの中に
"5"が入っていない状態になっています。
これを本来の完成形のようにいれることはできないのでしょうか?
(あくまでも選択セルのみのcontentsを編集したい)
ご教示、よろしくお願いいたします。

[8889]Re: Indesign JS 結合セル(表)の扱いについて 投稿者:(z-) 投稿日:2016/01/22 11:20:35
まず、マルチポストである事は名言しておくべきです。
"5"の入ったセルがselectionに含まれていないというだけではエラーの原因にはなりません。他の要因があるはずです。
selcell.lengthの値、エラー時の i の値などの確認からしてみてはいかが。
行方向に結合されたセルという点では"2"も同義の可能性がありますよね。
また、投稿頻度がかさむようであればハンドル名はご一考かと。
スクリプトさんって呼べばいいんですか?
漫画好きの人をマンガくんって呼ぶようでこちらが気恥ずかしいです。
"5"の入ったセルがselectionに含まれていないというだけではエラーの原因にはなりません。他の要因があるはずです。
selcell.lengthの値、エラー時の i の値などの確認からしてみてはいかが。
行方向に結合されたセルという点では"2"も同義の可能性がありますよね。
また、投稿頻度がかさむようであればハンドル名はご一考かと。
スクリプトさんって呼べばいいんですか?
漫画好きの人をマンガくんって呼ぶようでこちらが気恥ずかしいです。
[8890]Re: Indesign JS 結合セル(表)の扱いについて 投稿者:スクリプト 投稿日:2016/01/22 12:59:21
z-さん
すいません。以降気をつけます。
>selcell.lengthの値、エラー時の i の値などの確認からしてみてはいかが。
”selcell[i].contents = selcell[i].contents + "-" + ( i + 1 ) ;”
この部分でエラーとなり、ともに"6"がエラー時の値となっています。
ExtendScript Toolkitにて
var selcell_1 = app.activeDocument.selection[0];
を実行し、取得されているselcell_1.contents部分をデータブラウザにて確認すると、
[Array] 3,4,5,7,10,11
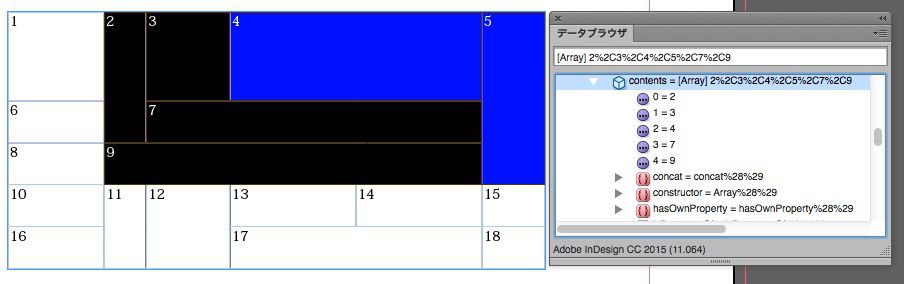
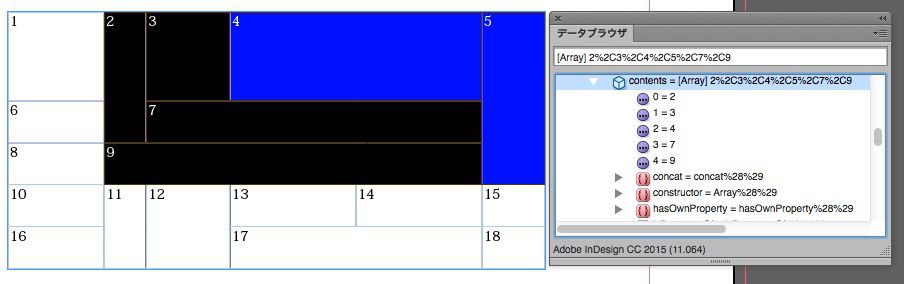
と正常に値が取得されているように見えますが、内容を展開(横▲→下▲)すると画像のように
5が抜けている状態で値が入っております。
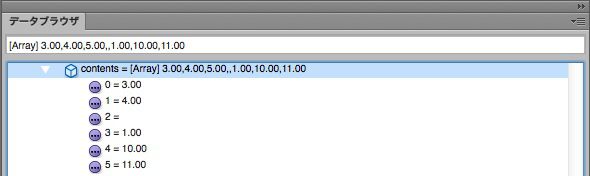
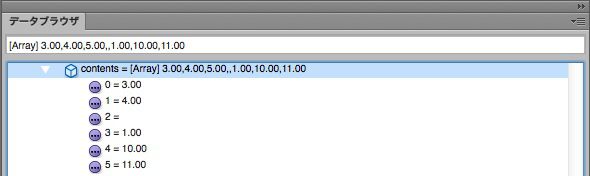
その状態から、selcell_1.contentsの展開を閉じ(下▲→横▲)、再度開くと
[Array] 3,4,7,10,11
となり、最初の値と異なります。
よろしくお願いいたします。

すいません。以降気をつけます。
>selcell.lengthの値、エラー時の i の値などの確認からしてみてはいかが。
”selcell[i].contents = selcell[i].contents + "-" + ( i + 1 ) ;”
この部分でエラーとなり、ともに"6"がエラー時の値となっています。
ExtendScript Toolkitにて
var selcell_1 = app.activeDocument.selection[0];
を実行し、取得されているselcell_1.contents部分をデータブラウザにて確認すると、
[Array] 3,4,5,7,10,11
と正常に値が取得されているように見えますが、内容を展開(横▲→下▲)すると画像のように
5が抜けている状態で値が入っております。
その状態から、selcell_1.contentsの展開を閉じ(下▲→横▲)、再度開くと
[Array] 3,4,7,10,11
となり、最初の値と異なります。
よろしくお願いいたします。

[8891]Re: Indesign JS 結合セル(表)の扱いについて 投稿者:あるふぁ 投稿日:2016/01/22 13:32:16
セルの範囲選択で『最後のセル=右下のセル』になってないとき、スクリプトでの扱いがおかしなことになるみたいですね。selectionは確かに右下のセルまで含んでるんだけど、オブジェクトを再取得するような処理を挟むと含まなくなる。
[8892]Re: Indesign JS 結合セル(表)の扱いについて 投稿者:スクリプト 投稿日:2016/01/22 13:46:57
あるふぁさん
そうなんです。
1行下の15までを選択していれば、問題なく動作しますが
右下最終セルが結合されていると値が変わってしまいます。。。
そうなんです。
1行下の15までを選択していれば、問題なく動作しますが
右下最終セルが結合されていると値が変わってしまいます。。。
この記事の書き込み元へのリンク (コメントや質問などはこちらへどうぞ)
